どうも、Kazuです
今回はサイドバーの設置についてお伝えしていきたいと思います
サイドバーやは必ず導入しろ!てわけではないのですが、読者があなたのブログを読みやすいように設置していくことをオススメします
なので必要なくてもこの記事を読んでおけばいつでも簡単に追加できるのでぜひ最後まで読んでみてください
また、これからサイドバーを追加したい方は記事を読みながらすすめて行けば簡単に設置できますので、ぜひ最後まで読んであなたのサイトにも設置してみてください
サイドバーの設置
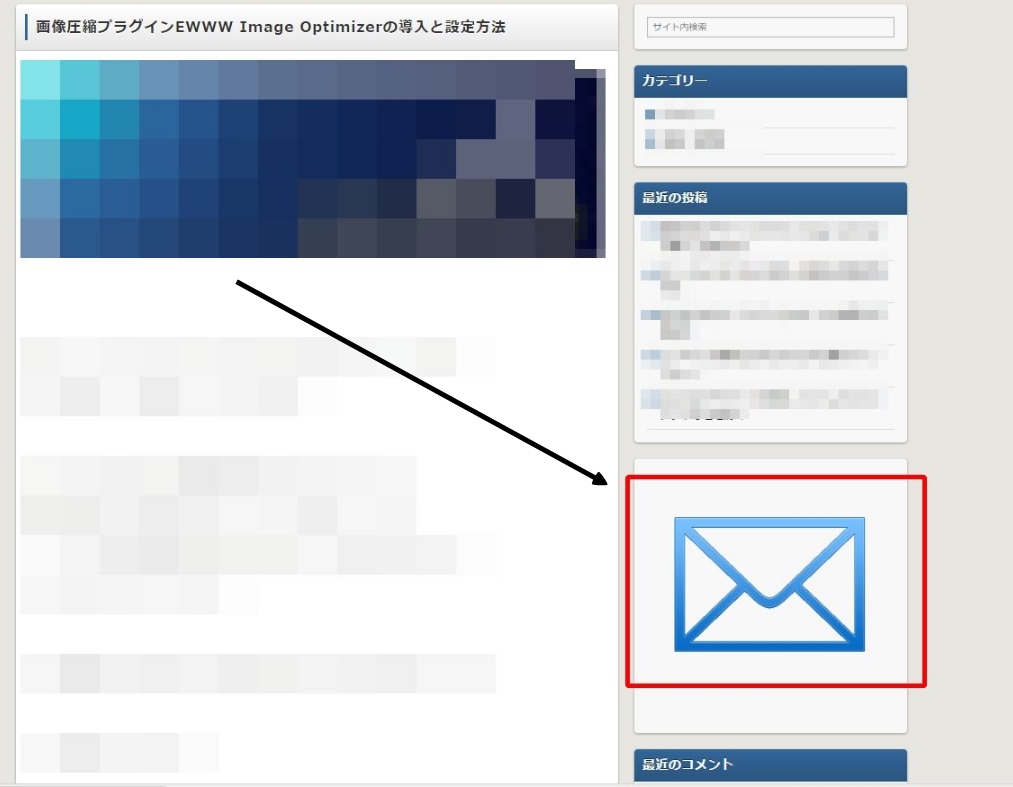
サイドバーとは僕のブログの右側にある画像やカテゴリーなどのメニュー的なものです。
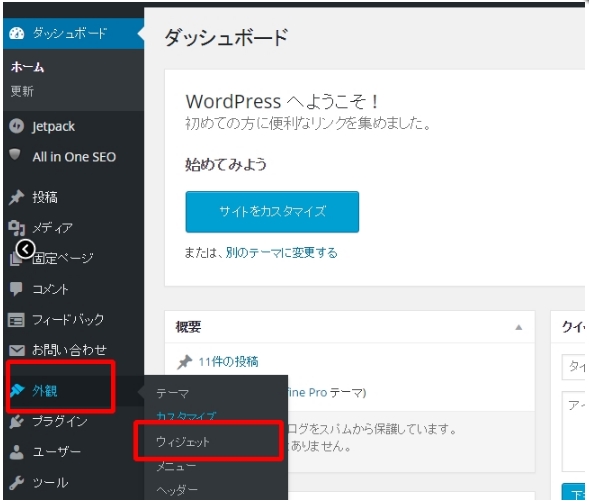
まず、ワードプレスのダッシュボード画面から【外観】⇒【ウィジェット】をクリックします

※テーマによって異なります
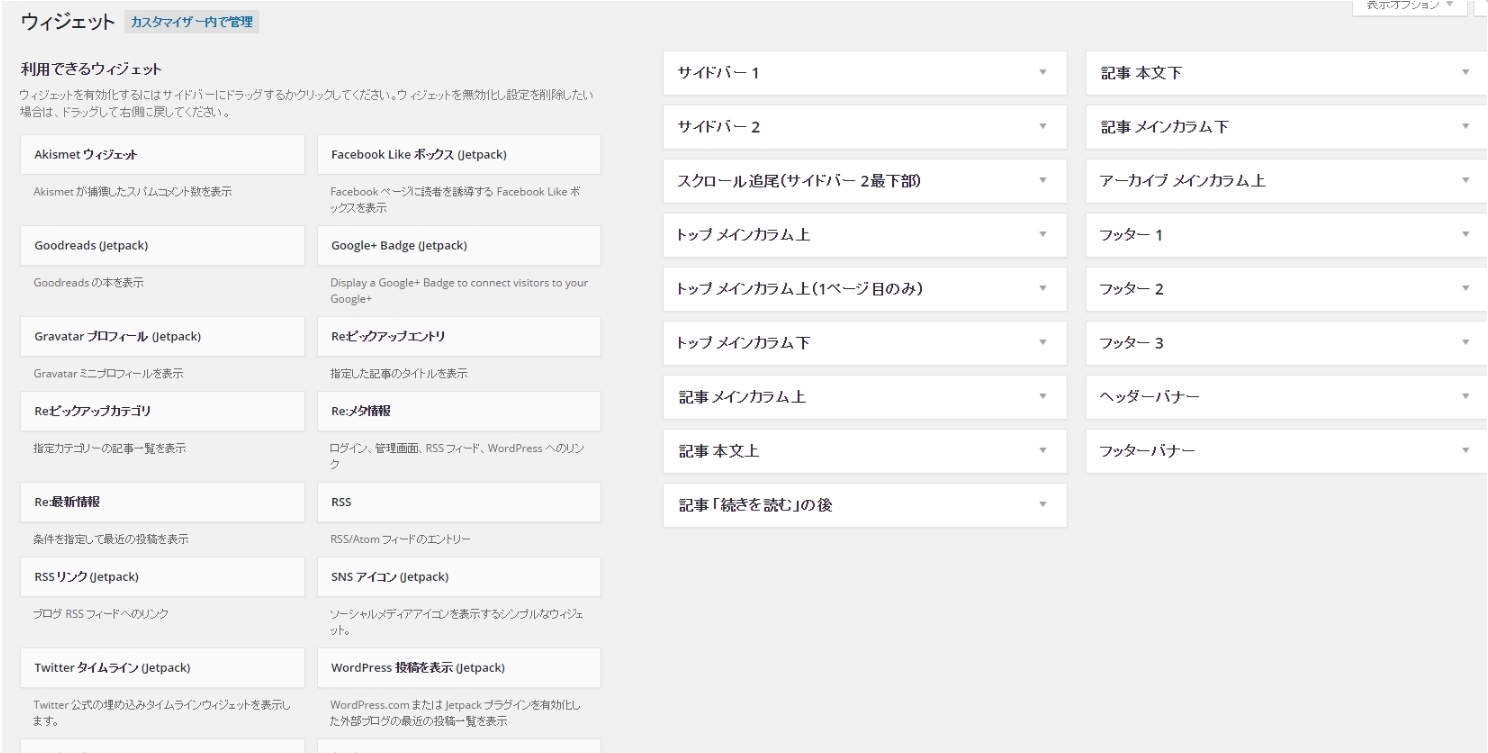
ウィジェットバーがサイドバーによって表示される部分になります
ドラッグ&ドロップで簡単に追加したり削除したりすることができます
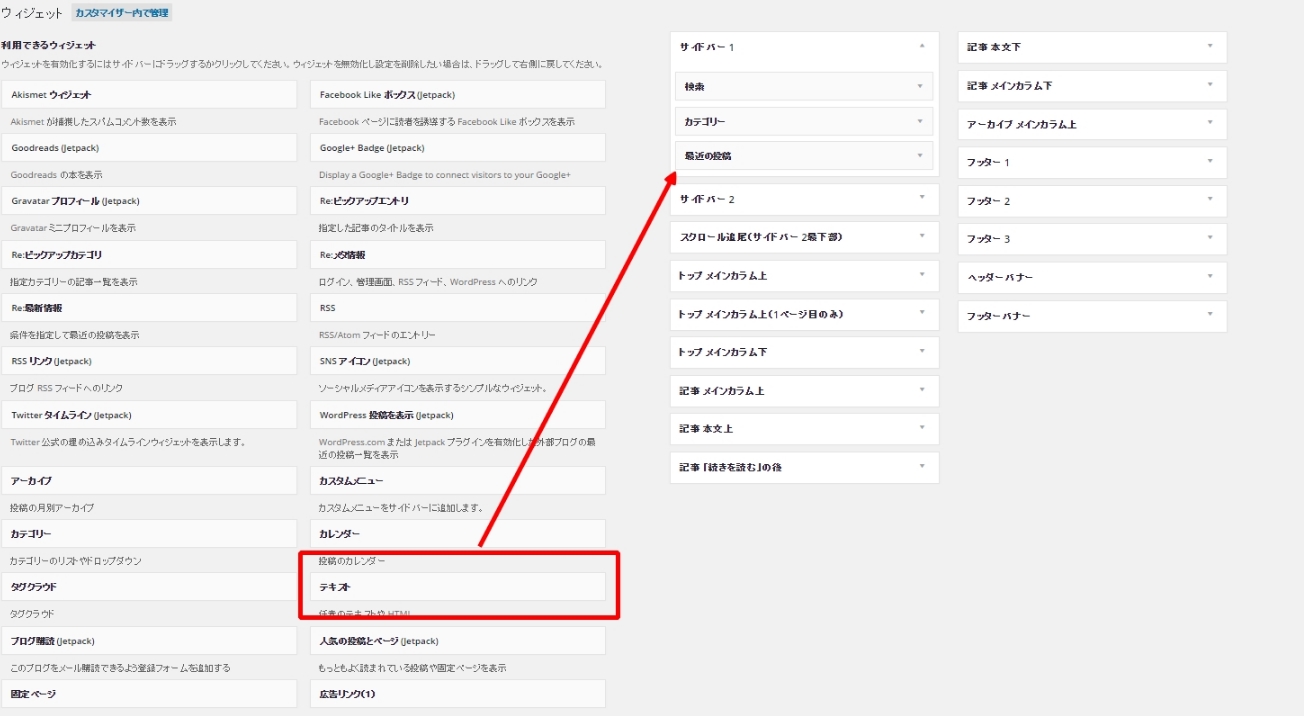
例えばあなたのメルマガの画像を挿入したい場合

上記の画像のようにドラッグ&ドロップしれば簡単に移動させることができます
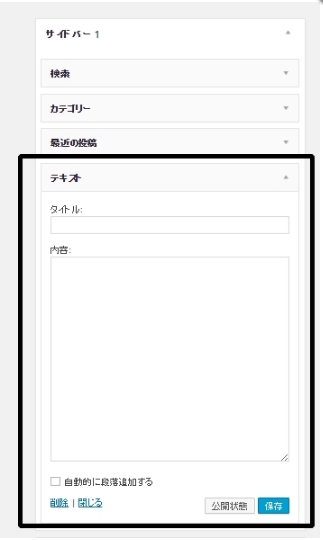
そこで内容部分にテキストとリンクを埋め込めばいいのですが、HTMLタグでないといけません
HTMLなんてわからないというかも簡単にできますので、安心してください
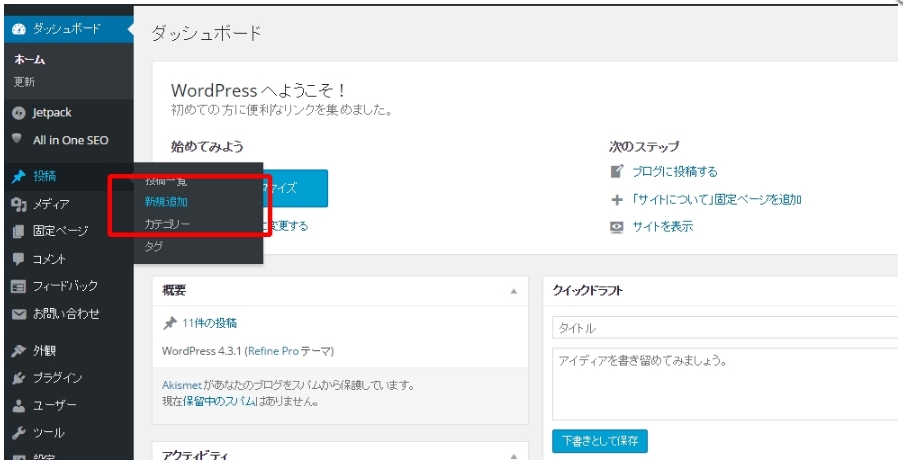
一度別タブで【投稿】⇒【新規追加】をクリックします

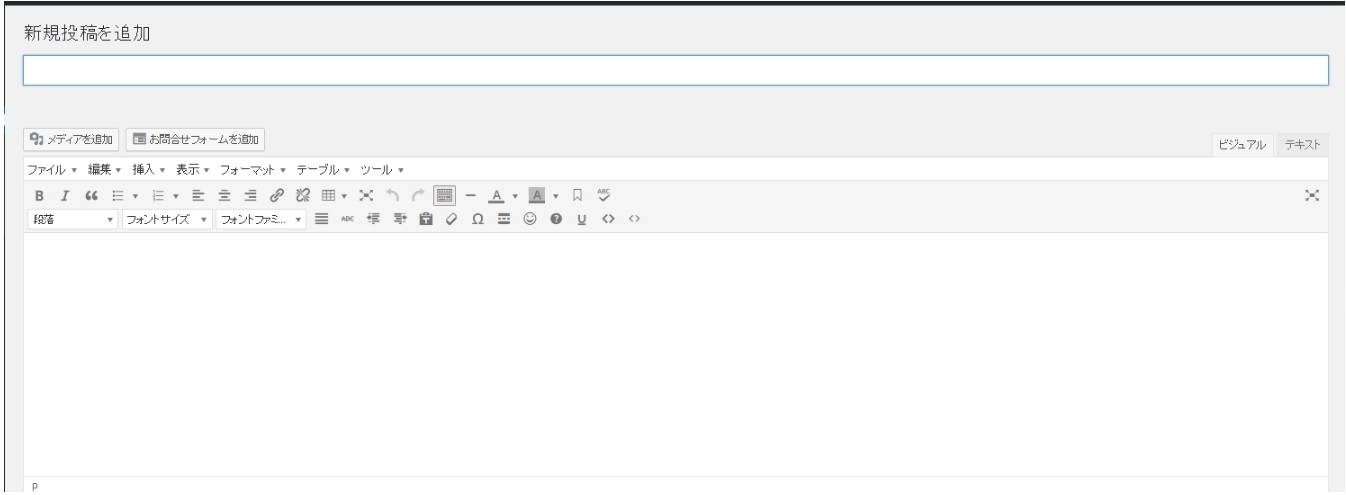
上記のような記事を投稿する画面になりましたら次は
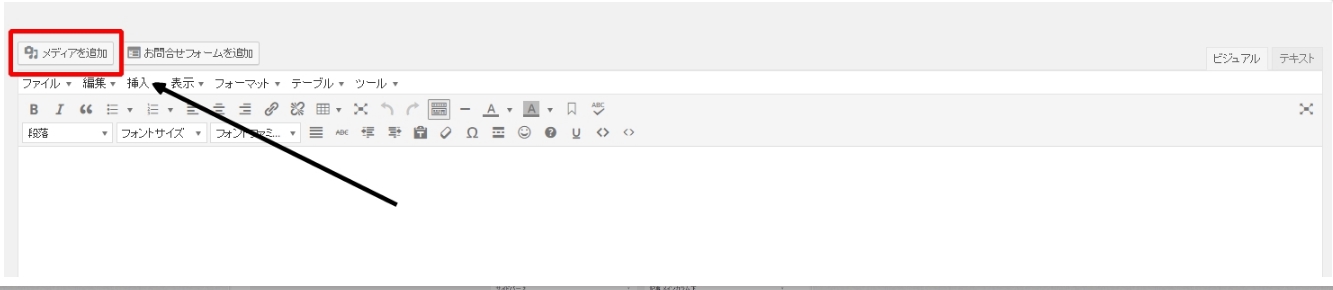
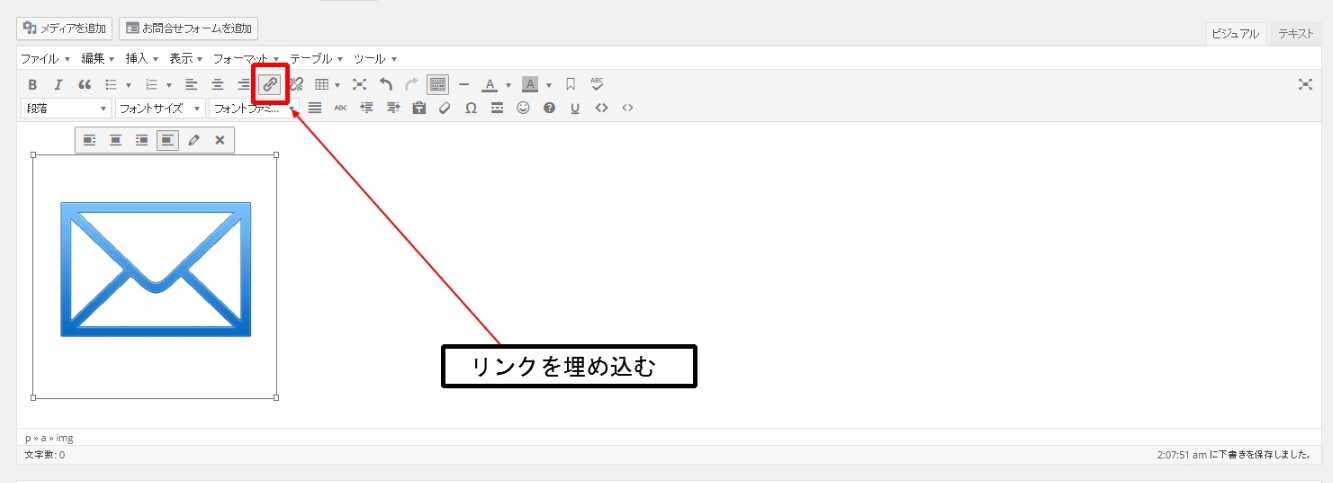
【メディアを追加】をクリックしてあなたがサイドバーに設置したい画像を一度メディアに追加します

画像を追加しましたら、次はこの画像にあなたが誘導したいリンクを埋め込みます
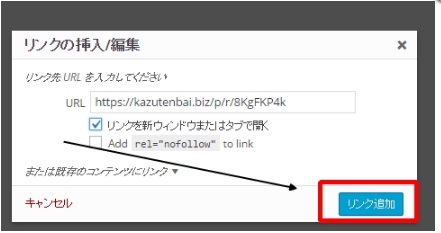
メルマガの登録ページに誘導したいのでしたら、メルマガ登録のURLを埋め込んでください

URLを入力しましたら【リンク追加】をクリックで画像にリンクが挿入されます
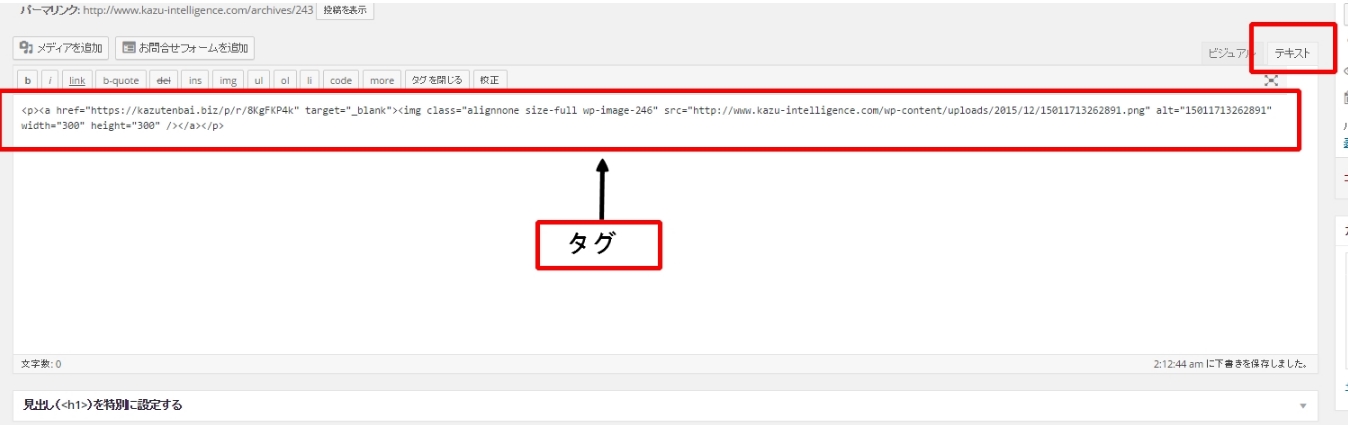
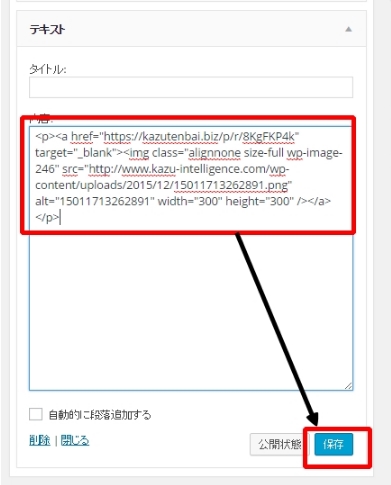
あとはそのできあがったタグをコピーしてサイドバーに貼り付けるだけで設置は完了です
テキストを確認することでHTMLタグを確認することができます


これでサイドバーに画像の設置は完了です
こちらのメールの画像をクリックしればしっかりとメルマガ登録のリンクに飛んでくれます
最後に
以上で今回のサイドバーの設置は以上になります
今回はウィジェットをテキストで画像を挿入する説明になりましたが、テキスト意外にも多くの種類がありますので、一度試して見ることをオススメします
また、今回解説したHTMLタグの使い方なども頻繁に使うようになってくるかと思いますので、ぜひ覚えておいてくださいね!
追伸
LINE@に質問をいただけるとすぐに返信する事が出来ます
またLINE登録頂いた方には【自動化戦略】の動画をプレゼントしております
自由を手に入れる為に自動化は必須です。
(LINE@登録方法)
スマホからはコチラをクリック
または
スマホで「@kazu5317」をID検索してください
追伸2
フェイスブックページでも常に最新の情報を受け取れます。
【いいね】を押してチェックしてくださいね